mvc4.0教程之发布网站到iis7.0上
10-17
最近在研究MVC4,使用vs2010,开发的站点在发布和部署到iis7上的过程中遇到了很多问题,现在将解决的过程记录下来,以便日后参考,整个过程主要以截图形式呈现
vs2010的安装和mvc4的安装不在本次记录之列,主要记录网站发布和iis的部署
使用的版本如下图所示:
iis为7.0:
vs2010,.net framework 为4.0.30310 ,安装mvc4需要升级vs2010到vs2010 sp1 版本,见图示:
mvc4:
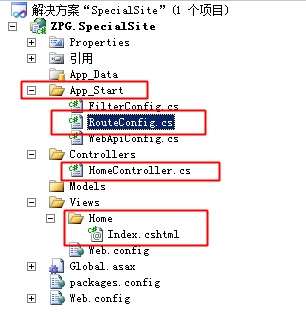
为了测试需要,在项目ZPG.SpecialSite中创建控制器HomeController,并创建视图Index.cshtml,如下图:
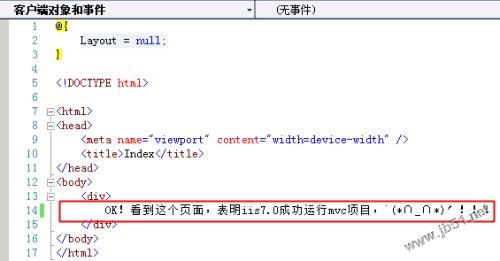
编辑视图页面,添加测试用文字,如图所示:
接下来对刚刚创建的mvc4.0站点进行发布,步骤如下:
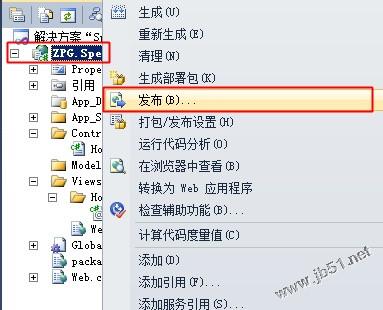
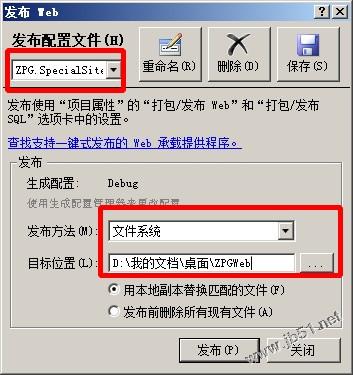
1.右击需要发布的项目,在弹出的菜单中选择“发布...”选项
2.在“发布web”对话框中进行设置,配置文件名称默认为“配置文件1”可以修改为需要的名字,以便识别,也可以不改。发布方法选择“文件系统”,目标位置处选一个文件夹用于存放将要发布的整个站点所有文件,这里我选择为“D:/我的文档/桌面/ZPGWeb”,然后点击“发布”按钮。如图:
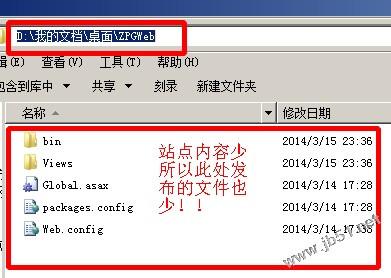
3.点击发布后在指定的文件夹生成站点文件,发布成功!
接下来将发布成功的站点部署到iis7.0。
步骤如下:
1. 安装 Microsoft .net FrameWork 4.0安装包(网站开发时候使用的就是.net framework4.0框架);
2. 安装ASP.NET MVC 4.0 ;
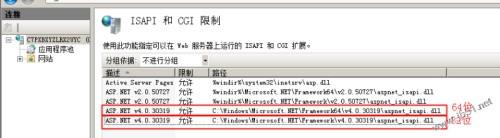
3. 设置IIS的“ISAPI和CGI限制”中的“ASP.NET v4.0.0.30319”为允许,如下图所示:
4.在iis7.0中发布网站,如图,设置网站主目录为“D:/我的文档/桌面/ZPGWeb”:
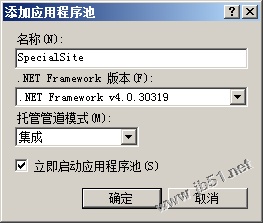
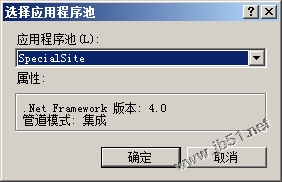
5.设置该网站(站点“SpecialSite”)应用程序池的.net framework 版本为4.0.30196 :
添加应用程序池:
将该添加的应用程序池设置给站点SpecialSite
6.至此完成了mvc4.0站点在iis7.0的部署。
接下来在浏览器输入http://localhost查看刚才部署的mvc4.0项目,如下图:
如果出现上图内容,表明iis7.0成功运行由mvc4.0创建的项目!!
后续注意点:
1.如果读者使用的iis是在安装完.net framework 之后才安装的,需要进行iis注册,开始--运行--cmd,打开命令行提示符,输入命令如下
C:/Windows/Microsoft.NET/Framework/v4.0.30319/aspnet_regiis.exe -i
回车运行,如果读者的服务器是64系统,那么需要使用命令C:/Windows/Microsoft.NET/Framework64/v4.0.30319/aspnet_regiis.exe -i 来运行注册iis。
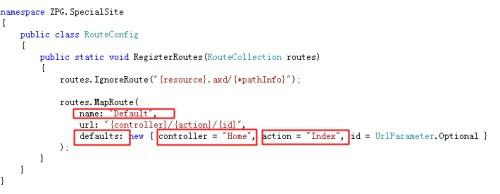
2.由于mvc4.0在创建项目后,默认在项目下的App_Start文件夹中的文件“RouteConfig.cs”里自动配置了“默认路由”为HomeController控制器下的Index方法(ActionResult),所以不需要在站点默认文档里配置默认文档名字,该站点会自动根据mvc的路由机制找到默认需要显示的视图文件。如下图:
因为找了很久没有这些简单入门的介绍,所以花点时间写写,或许能对一些跟我类似的入门级朋友有帮助!!`(*∩_∩*)′