网页兼容性测试
12-08
IETester 专门用于测试网页在IE浏览器各个版本中兼容性的工具,可以在很方便在ie5.5,ie6,ie7,ie8各个版本中切换,因为现在的人使用基本都IE6以上的版本,所以IE5.5可以不用测试了.重点是IE6,因为IE6出现的问题比较多
新建IE6,然后在下面的地址栏中,输入你要测试的网页的连接地址,看看显示效果是否是你要设计布局效果,如果是,那就IE6显示是没问题的,接着测试IE7,IE8,IE9,如果都没问题,那就证明在目前主流的IE版本是没有问题.
接着是360浏览器,如果显示有差异,可以在页面上,右键单击--单击"查看源代码",可以了解代码运行的情况,如果觉得看得代码不够直观,可以使用Firefox 浏览器中Firebug工具
打开Firefox 浏览器查看网页显示效果,同时我们也可以查看各个界面加载的代码是什么.单击,上方的"工具"--web开发者--Firebug--打开Firebug.如果没有这个工具,去百度搜索下载这个组件,然后在Firefox 浏览器中工具--附加组件中添加
打开Firebug后,在浏览器的下方,网站运行的代码.
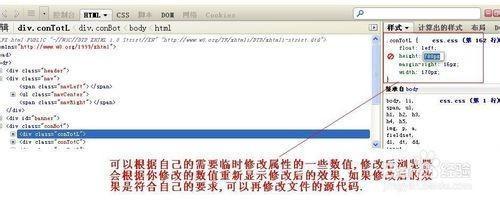
鼠标经过相应代码上方时,该代码运行显示的效果上面显示是灰色,因此我们可以轻松地去确定显示有差异的效果的代码是什么,Firebug支持临时修改运行的代码,临时改变显示效果,我们根据效果再去修改文件的源代码.
其它浏览器的测试,我们可以参考CNZZ的统计数据与百度流量研究院的国内主流浏览器市场份额排行榜,去考虑选择哪些主流浏览器进行测试进而减少工作量.如下方2013年CNZZ的统计数据与百度流量研究院的统计数据